


Rudolf: Basic Latin alphabet. See Glyphs for complete character set.
 |




Rudolf: Numerals, basic punctuation, and a sampling of ornaments.

|




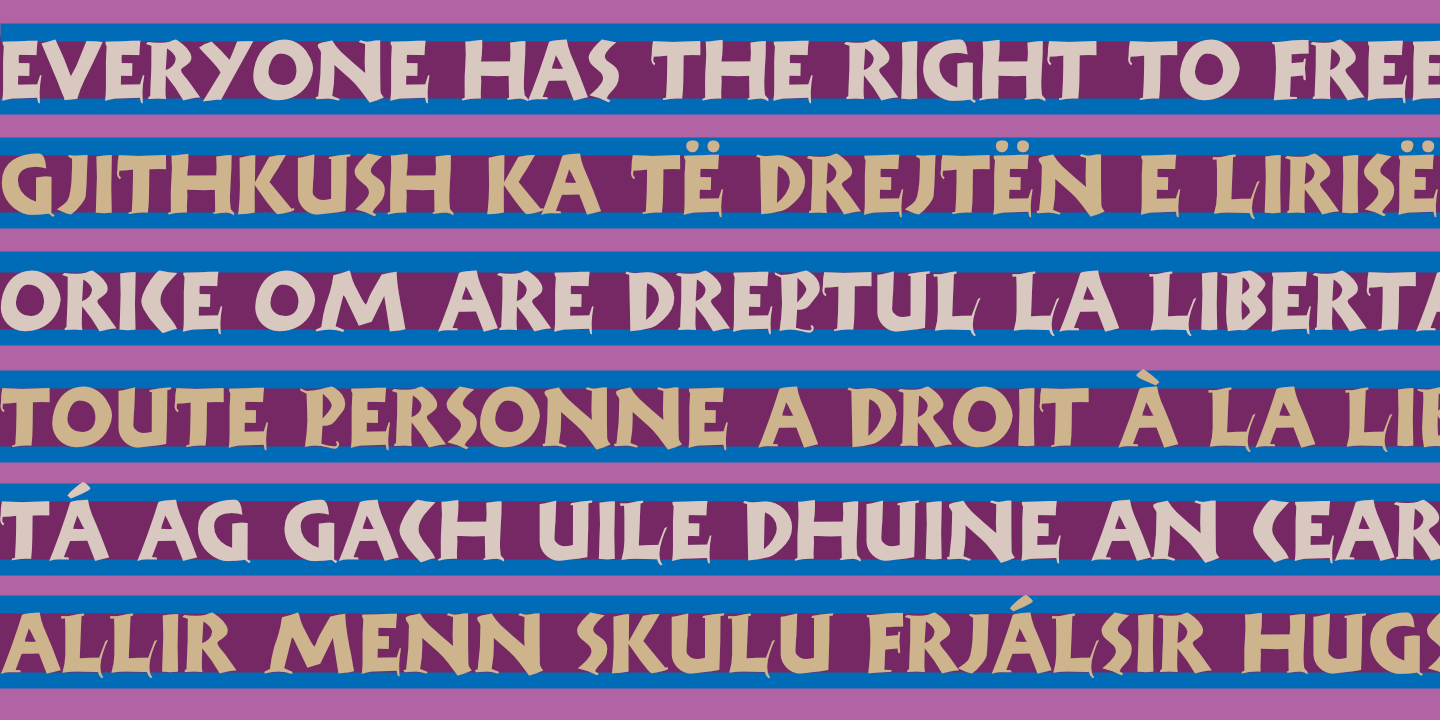
Rudolf supports many Western European languages. See Glyphs for details.

|




Notice that light text on a dark background appears slightly heavier than dark text on a light background.

|



 |



 |