


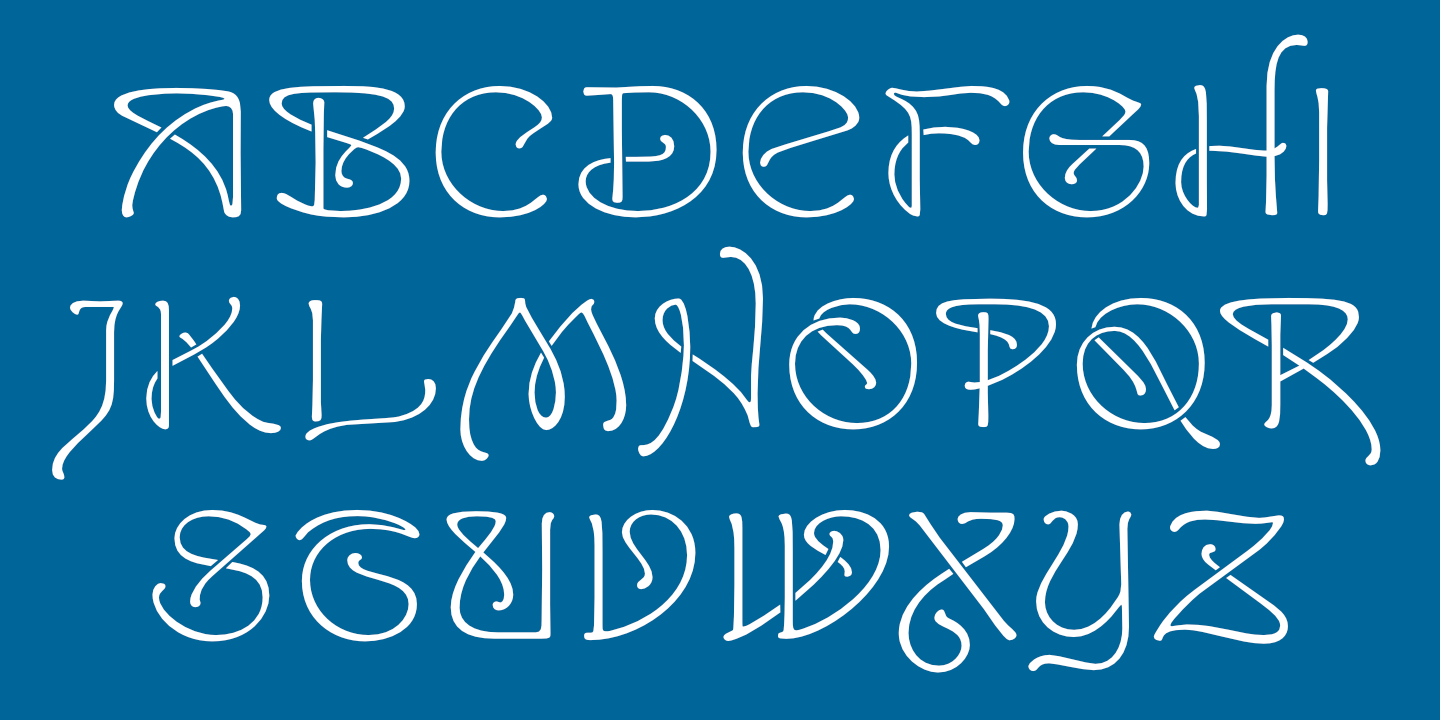
Samira: Basic Latin alphabet. See Glyphs for details.
 |




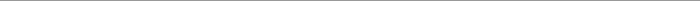
Samira: Numerals, basic punctuation, ligatures, and currency symbols.

|




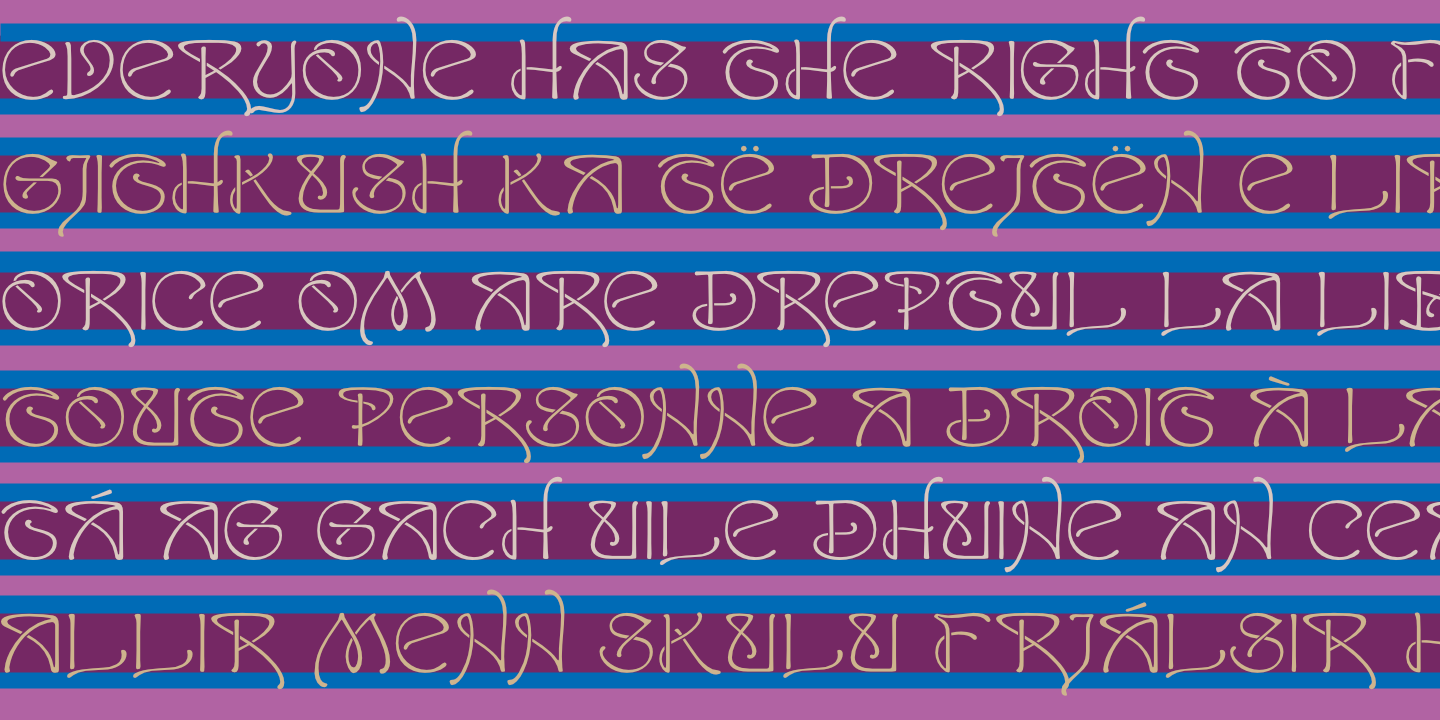
Samira supports many Western European languages.

|




Notice that light text on a dark background appears slightly heavier than dark text on a light background.

|




|




|




|