


Maximilian CT: Basic Latin alphabet.
 |




Maximilian CT: Numerals, basic punctuation, currency symbols, and a sampling of ornaments.

|




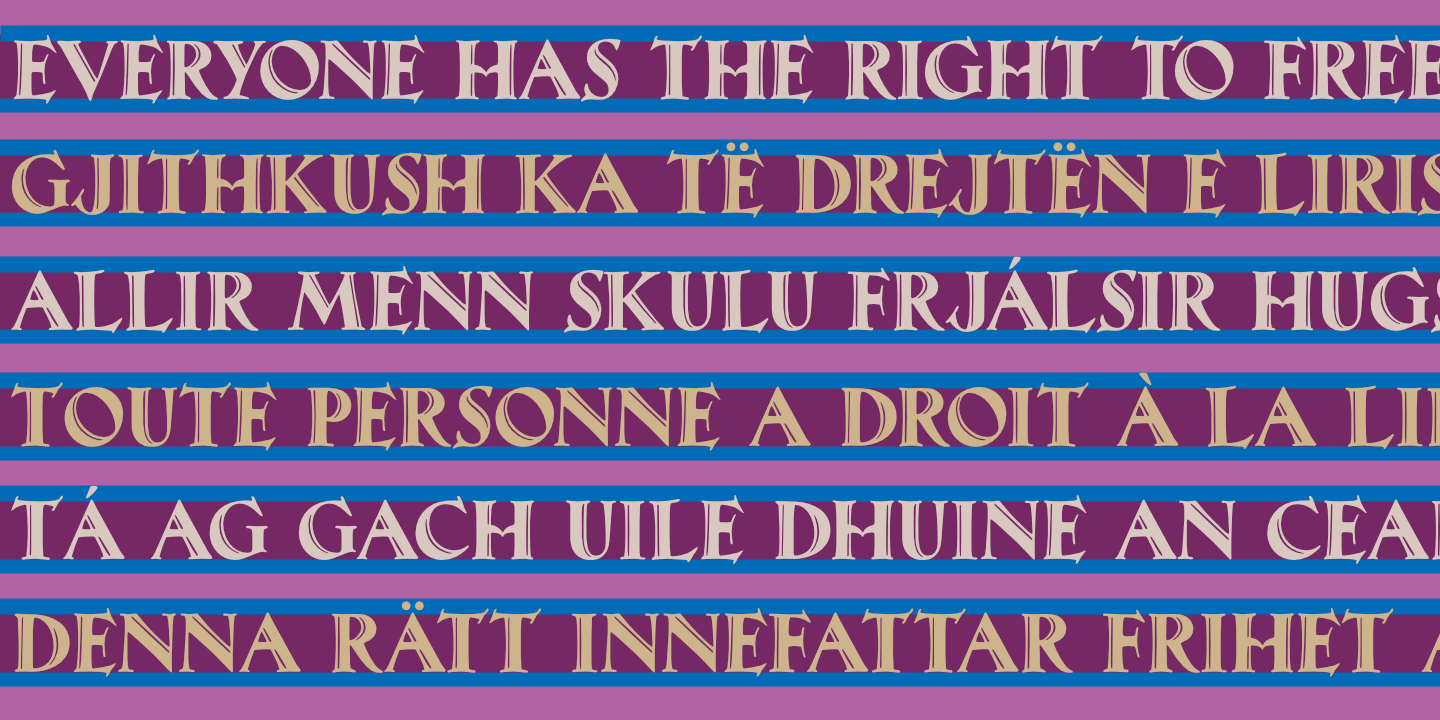
Maximilian CT supports many Western European languages.

|




Notice that light text on a dark background appears slightly heavier than dark text on a light background.

|




|




|